- 履歴一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- プログラミング言語/C Sharp へ行く。
- 1 (2007-08-28 (火) 15:30:24)
- 2 (2007-08-28 (火) 16:47:56)
- 3 (2007-08-28 (火) 22:11:01)
- 4 (2007-08-29 (水) 14:39:22)
- 5 (2007-09-01 (土) 09:02:54)
- 6 (2007-09-02 (日) 22:14:19)
- 7 (2007-09-08 (土) 22:24:05)
- 8 (2007-09-08 (土) 22:27:00)
- 9 (2007-09-09 (日) 19:57:40)
- 10 (2008-02-26 (火) 13:34:54)
- 11 (2008-02-29 (金) 20:08:19)
- 12 (2008-04-10 (木) 16:42:17)
- 13 (2008-04-10 (木) 20:19:23)
- 14 (2008-04-10 (木) 20:49:22)
- 15 (2008-04-11 (金) 16:51:59)
- 16 (2008-05-25 (日) 01:13:23)
- 17 (2008-09-09 (火) 09:24:26)
- 18 (2008-12-13 (土) 21:56:09)
- 19 (2008-12-14 (日) 01:00:26)
- 20 (2008-12-14 (日) 14:04:18)
- 21 (2009-04-30 (木) 15:53:28)
- 22 (2009-10-30 (金) 13:20:15)
- 23 (2009-11-21 (土) 09:20:43)
- 24 (2009-12-05 (土) 16:16:01)
言語の特徴†
C#はMicrosoftが同社の.NET Frameworkでの中心言語とすべく開発した、比較的新しい言語です。 それまでの主要な言語(C++、Java、Visual Basic、Delphiなど)を下地に設計しているため、 実務的な「使える」言語になっています。
開発環境は無料ですし、GUIアプリも、Webアプリも、ゲームだって効率よく作成できます。 そこのあなた、C#でプログラミング始めてみませんか?
開発環境の導入†
C#の開発環境としては、 Microsoft社が初心者向けに無料で提供しているVisual C# 2005 Express Edtion(以下Visual C#)を使用するのが簡単です。 ただし、Visual C#はWebインストールの場合はユーザー登録が必要です。 それが嫌な方は、isoイメージからインストールすることができます。 また、IDEのような大きなソフトをインストールしたくない方はコンパイラといくつかのツールがセットになった.NET Framework 2.0 SDKをインストールしてもいいでしょう。 以下、それぞれのインストール方法について説明します。
Visual C# 2005 Express Edtionの場合†
Webインストールの場合、基本的に難しい点はありません。 MicrosoftのVisual C#のページで「Webからインストール」をクリックし、インストールするだけです。 途中、「SQL Server 2005 Express Edition」をインストールするかどうかのチェックがありますが、ハードディスクに余裕があるなら入れておいたほうがいいでしょう。 インストールが完了するとユーザー登録を促されますので登録します。
isoイメージからインストールする場合、ここを参考にしてください。 isoイメージからなんらかのソフトウェアでファイルを展開します。インストール自体はWeb版と同様です。こちらの場合、ユーザー登録が必要ないようです(本スレJavaの人より。多謝)。
ドキュメントとして「MSDN Express Library」があります。 なるべくならこれもインストールしておきましょう。
.NET Framework 2.0 SDKの場合†
まだ.NET Framework 2.0をインストールしていない方は、SDKをインストールする前にインストールしておきます。 Windows Updateのカスタム更新で.NET Framework 2.0を追加するか、
- .NET Framework 2.0
- .NET Framework 2.0 日本語language pack からダウンロードできます。
上記2つをインストール済みなら、Microsoftの.NET Frameworkのダウンロードページから .NET Framework 2.0 SDK 日本語版をダウンロードし、インストールします。
開発環境の利用†
ソースコードをexeファイルなどに変換するために「コンパイル」という作業が必要になります。 ソースコードをコンパイルするためのソフトウェアを「コンパイラ」と呼び、C#のコンパイラはcsc.exeです。 ソースコードはテキストエディタ(Visual C#には強力なエディタがもれなく付いてきます)で記述し、csという拡張子で保存します。 以下、それぞれの環境でのコンパイルの仕方を説明します。
Visual C# 2005 Express Edition†
IDEを利用したプログラムの作成方法を説明します。 Visual C#をインストールすると.NET Framework 2.0 SDKもインストールされるため、次節の.NET Framework 2.0 SDKでのやり方でもプログラムを作成可能です。
コンソールアプリケーション†
- Visual C#を起動します
- メニューの「ファイル」→「新規作成」→「プロジェクト」でプロジェクトの作成ダイアログが表示されます
- プロジェクトの種類は「Visual C#」の「Windows」、テンプレートは「コンソール アプリケーション」を選びます
- プロジェクト名は好きな名前をつけてください
- 「OK」を押すとプロジェクトが生成されます
- メニューの「ビルド」→「ソリューションのビルド」でビルド(いわゆるコンパイルなどを行います)します
- メニューの「デバッグ」→「デバッグなしで開始」で作成したプログラムを実行します
GUIアプリケーション†
基本的にはコンソールアプリケーションと同じですが、プロジェクトの種類を選ぶ際に「Windows アプリケーション」を選択します。
その他、詳しい使い方はヘルプや解説書、解説サイトを参照してください。
.NET Framework 2.0 SDK†
コンソールアプリケーション†
コマンドプロンプトでの操作が基本となります。 コマンドプロンプトを使ってみよう!などを参考に、 「cd」「dir」くらいは使えるようになっておいてください。 コンパイラのある場所(C:\WINDOWS\Microsoft.NET\Framework\v2.0.50727)にパスが通っていませんので、必要ならばパスを通してください。 「パスを通す」の意味がわからない方は、 「スタート」→「すべてのプログラム」→「Microsoft .NET Framework SDK v2.0」→「SDK コマンドプロンプト」で起動できる、SDK コマンドプロンプトを使用しましょう。 パスを通す必要がありません。
例えばexample.csというソースをコンパイルする場合、ソースのあるフォルダに移動して
csc example.cs
でコンパイルを実行します。 エラーがなければ、ソースコードのあるフォルダにexample.exeが生成されているはずです。ダブルクリックするか、
example
で実行できます。
GUIアプリケーション†
基本的にはコンソールアプリケーションと同じですが、コンパイラに引数として/target:winexeを渡します。 MyGUI.csをコンパイルしたい場合、
csc /target:winexe MyGUI.cs
となります。
初めてのプログラム†
コンソール版Hello World†
以下のコードをコンパイルして実行してみましょう。
using System;
namespace VIP
{
class MyFirstApp
{
public static void Main()
{
Console.WriteLine("Hello World!");
}
}
}
実行すると、コマンドプロンプトに
Hello World!
と表示されます。
GUI版Hello World†
続いて、GUIアプリケーションも製作してみましょう。 以下のコードをコンパイルし、コマンドプロンプト上で実行するか、生成されたexeファイルをダブルクリックしてみましょう。
using System;
using System.Windows.Forms;
namespace VIP
{
class MyFirstGUIApp : Form
{
public MyFirstGUIApp()
{
this.MouseClick += delegate(Object sender, MouseEventArgs e) { MessageBox.Show("Hello World!"); };
}
public static void Main()
{
Application.Run(new MyFirstGUIApp());
}
}
}
ウィンドウの内側をクリックすると「Hello World」と書かれたメッセージボックスが出てくるはずです。
C#チュートリアル(Pythonのぱくり)†
Visual Studio 2005の使い方†
C#の開発はVisual Studioを使用するのが便利です。タダですしね。ただし結構重いソフトなのでSharpDevelopなどの使用も検討しましょう。導入方法は上記の通りです。
プロジェクト†
「ファイル」→「新しいプロジェクト」で新しいプロジェクトを作ることが出来ます。ソフトウェアは普通複数のソースファイルやリソースなどから構成されます。それらを1つにまとめて扱うものがプロジェクトです。1アプリ1プロジェクトが普通でしょうか。
新しいプロジェクトにはいろいろ種類があります。スクリーンセーバースタートキットとムービーコレクションスタートキットはサンプルプログラムです。オンラインテンプレートの検索は機能してません(笑)。
これからのチュートリアルではWindowsアプリケーションとコンソールアプリケーションを使います。それぞれGUIとCUIに相当します。作るアプリケーションによってどちらかを選択します。
まずはコンソールアプリケーションを選択しましょう。
ソリューションエクスプローラ†
左側にソリューションエクスプローラがあります。ここはソリューション(今はプロジェクトと同義だと思ってください)に存在しているファイルなどが表示されます。.csのファイルがC#のソースです。
編集画面†
真ん中のコードが表示されている画面を編集画面といいます。コードなどはここに表示され、編集することになります。タブもついています。
HelloWorld†
HelloWorldを作成しましょう。Program.csが開いていると思いますが、そこに書き足します。
C#は最初の"おまじない"が多い言語だと思います。あとからいろいろ解説します。とりあえずVSが自動で作ってくれるので置いておきましょう。
static void Main(string[] args)を探しましょう。ここがプログラムが最初に実行される場所になります。{}の中に命令を書くことになります。文字を表示する命令は System.Console.WriteLine("HelloWorld"); です(長い^^)。
IntelliSense†
VSにはIntelliSenseと呼ばれる入力を補助してくれる機能があります。Sから入力すると候補が絞られていきます。.やTabと打つと残りは自動で入力されます。そこでまたConsoleと打っていきます。以下同様。この機能をうまくつかうとスペルミスなどを防げるので積極的に使用しましょう。Ctrl+Spaceでも呼び出せます。
コードスニペット†
それでも表示するだけなのに長い^^ 。そのためコードスニペットというものが用意されています。Ctrl+k , Ctrl+x , cw , Enter と打つとあら不思議!
実行†
「デバッグ」→「デバッグ開始」またはF5または緑の三角ボタンで実行できます。 ただすぐに画面が消えてしまいますのでデバッグなしで実行をすると表示された画面を確認できます。
Windowsアプリケーション†
次にWindowsアプリケーションを作成しましょう。新しいプロジェクトを作成します。すると編集画面にコードではなくウィンドウが表示されたと思います。これはデザイナといいます。左のツールボックスには部品が納められています。適当にButtonなどをフォームにドラッグしてみましょう。ボタンが追加されましたか?大きさや位置の変更なども出来ます。
プロパティウィンドウ†
右側にプロパティと書かれた場所がると思います。ここはボタンを選択したらボタンの設定を変更したり出来ます。試しにBackColorを変更してみましょう。
実行†
実行はコンソールアプリケーションと一緒です。F5でおk
表示†
文字の表示†
文字の表示はさっきと同じ System.Console.WriteLine(); です。()の中に"HelloWorld"と書くと画面にHelloWorldと表示されます。文字は""で囲むことになってます。お兄さんとのお約束だ。
計算しよう†
()の中にかけるのは文字だけではありません。8+5と書いてみましょう。(""はつけてはいけません 数字なので)。13と表示されましたか?掛け算は* 割り算は/の記号を使います。コンピュータの世界のしきたりです。郷に入っては郷に従いましょう。
変数†
変数とはデータを保存しておく箱のようなものです。です。型名とは保存するデータの種類のことです。文字列は string 整数はintなどがあります。先ほどのWriteLineを消して
string message = "働け"; System.Console.WriteLine(message);
にしてみましょう 。messageという単語ではなくて働けとでましたね?これが変数です。
いろいろな型†
intは整数型です。整数を入れることが出来ます。整数なので小数点がつく数などは入れられません。
doubleは倍精度浮動小数点とか小難しい名前がついてますが小数点とかいれられます。
変数の宣言†
int hankei;
とすればhankeiというint型の変数を用意することが出来ます。これを変数の宣言と いいます。書式は
型名 変数名 (=初期値);
です。宣言は変数を使う前に1回だけ必ずする必要があります。
代入†
変数に値を入れることを代入といいます。
変数名 = データ;
左に変数名、右に入れたいデータを書きます。右から左に向かって値が入ることになります。数学の=(等号)とは意味が違うので注意してください。hankeiに30を入れたいときは
hankei = 30;
と書きます。
変数の利用†
数値型の変数は計算に使ったりできます。例を示します。
int a = 30; int b = 10; int c; //cの中身は40になる c = a + b;
構文†
for構文†
たとえば1から10まで順に足していきたいというように、何かを繰り返したいという事があります。その時に使うのがforです。
for(初期値の式;繰り返し条件;増減){}
実際に例を見たほうが早いでしょう。1から10を足すプログラムです。
int result = 0; //答えを入れます。
for(int i=1; i <= 10; i++)
{
result += i;
}
いきなり特殊な書き方をしてしまいましたが少しづつ解説します。 まずint i=0の文はforに入る前に1回だけ実行されます。何回回ったかを数えるカウンタです。名前はなんでもいいのですが慣例的にiなどが使われます。
i <= 10 は繰り返し条件です。iの値が10以下の間繰り返しなさいということです。
i++は省略した書き方でiに1を足しなさいという命令です。よく使いますので覚えておきましょう。ループが1回まわる度に実行されるのでiがループの回数を数えていることになりますね。
result += iはresult = result + iの省略した形です。1+2+3+4+5+6+7+8+9+10をしている事が分かるでしょうか?わからない場合は悩んで下さい^^
if構文†
ifは条件分岐構文と呼ばれます。こういうときはこうするなど条件によって処理の内容を変えたいとき使います。
if(条件式)
{
真のときの内容
}
else
{
偽のときの内容
}
elseは無くてもかまいません。以下にサンプルを示します。
string zokusei = "neet";
if(zokusei == "neet")
{
System.Console.WriteLine("負け組");
}
else
{
System.Console.WriteLine("勝ち組");
}
==は数学でいう=(等号)です。左右のものが等しいか見ています。 zokuseiがneetなら負け組と表示し、それ以外なら勝ち組と表示します。
メソッド(関数)†
プログラミングにおける関数は数学の関数と似ています。たとえばx = log 10ならxは1ですね。このときのlogを対数関数と呼びます。この関数は10を入れたら1が返ってくると考えることが出来ます。この最初に渡す情報を引数(ひきすう)といい、返ってくる値のことを戻り値または返り値と呼びます。
関数の宣言
戻り値の型 関数名(引数のリスト)
では先ほどの1から10まで足す動作を関数化しましょう。
int dondontasu()
{
for(int i=1; i <= 10; i++)
{
result += i;
}
return result
}
好きなところでdondontasu()を呼び出してあげれば1から10まで足した数を取得できます。returnの後は戻り値を書きます。しかしこれではあまり汎用性がありません。1からnまで足す関数に改造しましょう。
int dondontasu(int n)
{
for(int i=1; i <= n; i++)
{
result += i;
}
return result
}
実際に呼び出すときは
int a; a = dondontasu(10); System.Console.WriteLine(a);
のように呼び出します。
プロパティ†
さてC#の特徴としてプロパティがあります。いわゆるアクセッサです。外からは変数のように見えますが、内部では関数のように振舞います。例を見てみましょう。
public string name
{
get
{
return this.myName;
}
set
{
if(value != null)
this.myName = value;
}
}
外部から利用するときはhoge.nameのように変数ぽく利用できます。またgetだけ書くと読み取り専用になります。見やすいですね。
オブジェクト指向†
C#では言語仕様でオブジェクト指向が強力にサポートされています。本格的な勉強は他に譲るとしてここでは簡単に解説します。
概念†
オブジェクト指向とは僕はよくLEGOブロックに例えます。既に用意されたブロックを組み合わせていくようにプログラムすることと言えるかもしれません。
サンプルプログラム1 アナログ時計†
目的†
このプログラムでは関数、グラフィックス、イベント、数学などをさらっと学んでもらう。これはゲームなんかにも応用できるので学んで損はないはずだ。
ちなみに数学は高校レベルのだけど偏差値40の俺が教えるから泥舟に乗ったつもりでよろしく
わからないところは本スレで聞けばOK
概要†
プログラムは次のような感じになる。頭に入れておこう
- 1秒おきに鳴るタイマーをセット(イベント)
- タイマーが鳴ると時刻を取得
- 針を描画
- 以下繰り返し
実習†
タイマーをセットする†
まずは普通にwindowsアプリケーションを選んで準備しよう。今回は簡単のため300×320の決め打ちでいきます。Form1のプロパティ 配置のところのsizeを300,320にしてください
次はタイマーコントロールを設置します。左のツールボックスからTimerをダブルクリック。Timerコントロールのintervalプロパティを1000に(単位はミリ秒なので)
できたtimer1をダブルクリックすれば
private void timer1_Tick(object sender, System.EventArgs e){・・・
が勝手に作られているはずです。これが1秒ごとに呼び出されます。本当はいろいろ書かないといけないけどVisual Studioはなんと全自動。楽しちゃえ
ここで画面を更新してあげればいいですね。
private void timer1_Tick(object sender, System.EventArgs e)
{
this.Refresh();
}
時刻を取得†
まずはPaintイベントを受け取りましょう。
private void Form1_Paint(object sender, System.Windows.Forms.PaintEventArgs e)
{
}
IDEならマウスだけでいけますね。これからは{}の中に書いていきます。
時刻の取得はDateTime.Nowでできます。
DateTime dt = DateTime.Now;
でdt.Hourで時刻が取り出せます。以下同様
描画の準備†
まずキャンパスを準備しましょう。
Graphics g = e.Graphics; g.Clear(Color.White);
ここではgがキャンパスです。1行目でキャンパスを取得して、2行目で白で塗りつぶしてます。これで準備完了
数学のお勉強†
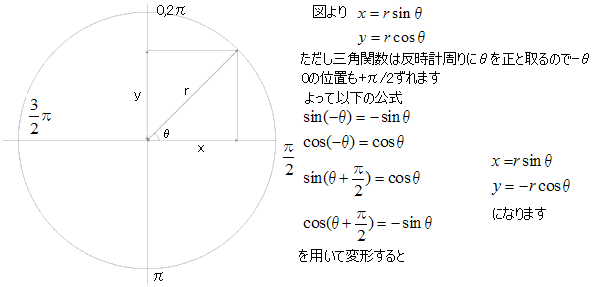
今回は簡単のため針は線で描きます。線は始点と終点がわかれば描けます。始点は中心の(150,150)に今回はしましょう。お勉強するのは終点の求め方です。図で適当に解説します
private Point calc_endPoint(int r,int t,int interval)
{
//r:半径 t:時間 interval|目盛りの間隔
double cof = 2*Math.PI/interval;
int x = (int)(r*Math.Sin(cof*t))+center.X;
int y = (int)(-r*Math.Cos(cof*t))+center.Y;
return new Point(x,y);
}
終点を求める関数はこんな感じ。rは長さですね
private readonly Point center = new Point(150,150);
は適当に用意しといてください
針を描画†
DrawLineの使い方はMSDNでも見てもらうとしてこんな感じ
g.DrawLine(new Pen(Color.Red,3),center,calc_endPoint(100,dt.Hour,12)); //時 g.DrawLine(new Pen(Color.Yellow,3),center,calc_endPoint(130,dt.Minute,60)); //分 g.DrawLine(new Pen(Color.Black,1),center,calc_endPoint(130,dt.Second,60)); //秒
色は見やすいように適当に。3や1のところが太さですね。後ろの引数は始点と終点を表してます。
ソース全景†
//ここは自動で書かれると思います 結構省略してます
private System.Windows.Forms.Timer timer1;
private void InitializeComponent()
{
this.timer1.Enabled = true;
this.timer1.Interval = 1000;
this.timer1.Tick += new System.EventHandler(this.timer1_Tick);
this.ClientSize = new System.Drawing.Size(292, 286);
}
//こっから書いてね
private readonly Point center = new Point(150,150);
private void Form1_Paint(object sender, System.Windows.Forms.PaintEventArgs e)
{
DateTime dt = DateTime.Now;
Graphics g = this.CreateGraphics();
g.Clear(Color.White);
g.DrawLine(new Pen(Color.Red,3),center,calc_endPoint(100,dt.Hour,12)); //時
g.DrawLine(new Pen(Color.Yellow,3),center,calc_endPoint(130,dt.Minute,60)); //分
g.DrawLine(new Pen(Color.Black,1),center,calc_endPoint(130,dt.Second,60)); //秒
}
private Point calc_endPoint(int r,int t,int interval)
{
//r:半径 t:時間 interval|目盛りの間隔
double cof = 2*Math.PI/interval;
int x = (int)(r*Math.Sin(cof*t))+center.X;
int y = (int)(-r*Math.Cos(cof*t))+center.Y;
return new Point(x,y);
}
private void timer1_Tick(object sender, System.EventArgs e)
{
this.Refresh();
}
最後に†
ファイル添付できるようになったら図とかソースとうpします 間違ってたら書き直してくれ
文字盤とかは簡単にできるはずなんで自分で用意してやってみてください
F700isさんによるチュートリアル†
とりあえず、スレのものをコピペしたものをあげておく。
参考文献†
参考サイト†
- C#入門
- 初心者向け
- プログラミング経験者向け
- Tips、テクニック集
参考書籍†
- C#入門
- 初心者向け
- 独習C# 第2版(ハーバート・シルト著、翔泳社)
- プログラミング経験者向け
- プログラミングC# 第4版(Jesse Liberty 著、オライリー)
- 初心者向け